 Lo strumento per la creazione di KML da una cartella di lavoro illustrata nell’esercitazione Spreadsheet Mapper 2.0 consente di utilizzare sei schemi di fumetti già pronti.
Lo strumento per la creazione di KML da una cartella di lavoro illustrata nell’esercitazione Spreadsheet Mapper 2.0 consente di utilizzare sei schemi di fumetti già pronti. Tuttavia, puoi anche utilizzare il semplice sistema di modelli HTML dello strumento per modificare i nostri schemi, crearne alcuni personalizzati o importare/esportare modelli.
In questa esercitazione verranno illustrate le diverse parti di un modello e le procedure per modificarle.
Anatomia dei modelli
- Nome modello - Definisce il nome di un modello (ad esempio "Foto grande", Banner foto e testo", "Modello WWF").
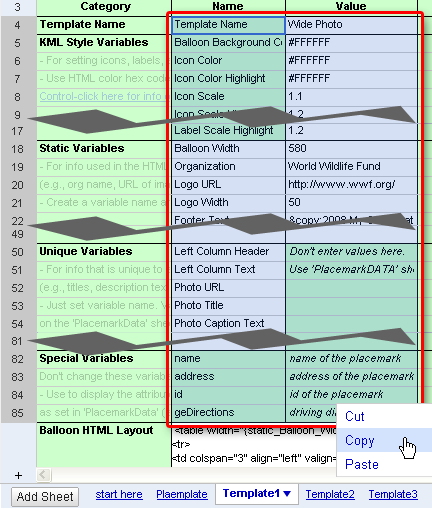
- Variabili - Si tratta dei segnaposto di uno schema HTML che vengono sostituiti con i valori appropriati dei fogli dei modelli e del foglio PlacemarkData (DatiSegnaposto).
- "KML Style Variables (Variabili di stile KML)" - Controllano l’aspetto delle etichette e delle icone dei segnaposto, nonché lo sfondo dei fumetti. 'Highlight' style values (Evidenzia valori di stile): viene applicata quando l’utente posiziona per qualche secondo il mouse su un segnaposto. Suggerimento. Utilizza "Label Scale Highlight (Evidenziazione scala etichetta)" = 0 per fare in modo che i nomi vengano visualizzati solo quando l’utente posiziona il mouse sui segnaposto.
- "Static Variables (Variabili statiche)" - Elementi comuni a tutti i segnaposto che utilizzano il modello, ad esempio colori di testo, logo o piè di pagina.
- "Unique Variables (Variabili univoche)" - Elementi univoci per ogni segnaposto, ad esempio titoli, descrizioni o foto. I valori per questi elementi vengono immessi nel foglio PlacemarkData (DatiSegnaposto).
- "Special Variables (Variabili speciali)" - Attributi di accesso dei segnaposto stessi (ad esempio nome, indirizzo e così via, come specificato nel foglio PlacemarkData (DatiSegnaposto). Non possono essere rinominati né modificati, ma possono essere utilizzati nel "Balloon HTML Layout (Layout HTML fumetto)".
- Layout - Questi layout rappresentano il framework dello schema di un fumetto e degli stili KML. Inserendo le variabili sopra riportate, il contenuto del fumetto verrà inserito nei punti appropriati.
- Il "Balloon HTML Layout (Layout HTML fumetto)" contiene lo schema HTML in cui viene definito l’aspetto del contenuto del fumetto. Può includere la posizione e la formattazione di titoli, testo, immagini e link. Nel "HTML Variable Summary (Riepilogo variabili HTML)" (a destra di "Balloon HTML Layout (Layout HTML fumetto)") è incluso un elenco di tutte le variabili disponibili per l’inserimento nel codice HTML.
- Per gli utenti avanzati di KML: The "KML Style Layout (Il layout stile KML)" contiene il codice per il file KML del modello . Tale codice può essere modificato solo dagli sviluppatori KML ed è accessibile dalla riga nascosta posta nella parte inferiore del foglio.
Nella finestra sottostante è presentata un’anteprima live del Modello 3 ("Banner foto e testo") del foglio di calcolo iniziale dell’esercitazione Spreadsheet Mapper 2.0.
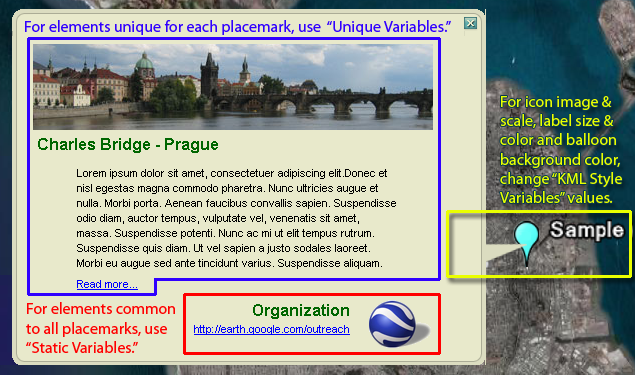
Schermata di un segnaposto di esempio.
In questa schermata viene illustrato un segnaposto di esempio utilizzato nel Modello 3, in cui vengono utilizzati diversi tipi di variabili.

Layout HTML fumetto
Le "variabili statiche" e "univoche" riportate di seguito, racchiuse tra {parentesi_graffe} sono codificate a colori in modo da risultare corrispondenti alla schermata del fumetto precedente.
- Gli elementi statici del codice HTML comuni a tutti i fumetti dei segnaposto (larghezza foto, nome organizzazione e così via) sono di colore rosso.
- Gli elementi univoci in ogni singolo fumetto di un segnaposto sono di colore blu.
<table width="{static_Balloon_Width}" border="0" cellpadding="5" cellspacing="0">
<tr>
<td><img src="{unique_Top_Photo_URL}" width="{static_Top_Photo_Width}" align="left" /></td>
</tr>
<tr>
<td><h2><font color="{static_Title_Text_Color}">{unique_Title_Text}</font></h2></td>
</tr>
<tr>
<td><blockquote>
<p>{unique_Paragraph_1_Text}</p>
<p>{unique_Paragraph_2_Text}</p>
<p>
<a href="{unique_Read_More_Link_URL}">{static_Read_More_Link_Text}</a>
</p>
</blockquote></td>
</tr>
<tr><td> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#e8e9cb">
<tr>
<td width="99%" align="right" valign="middle">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="right" valign="top">
<h2><font color="{static_Organization_Text_Color}">{static_Organization_Name}</font></h2>
</td>
</tr>
<tr align="right" valign="top">
<td><a href="{static_Organization_Link_URL}">{static_Organization_Link_Text}</a></td>
</tr>
</table>
</td>
<td width="1%" align="right" valign="middle"><img src="{static_Logo_URL}" width="{static_Logo_Width}" /></td>
</tr>
</table>
</td>
</tr>
</table>
Modifica di un modello esistente
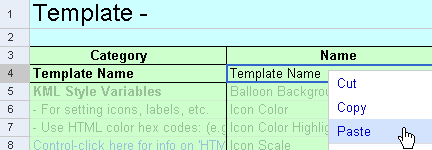
- Seleziona il foglio del modello che intendi modificare. Modifica il valore del "Template Name (Nome modello)", se necessario.
- Modifica i valori delle "KML Style Variables (Variabili di stile KML)" per modificare l’aspetto del segnaposto.
- Specifica i nomi e i valori delle "Static Variables (Variabili statiche)", ovvero gli elementi comuni a tutti i fumetti.
- Definisci i nomi di tutte le "Unique Variables (Variabili univoche)" che recuperano i valori di dati univoci per ogni segnaposto dal foglio "PlacemarkData (DatiSegnaposto)".
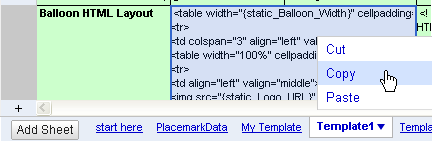
- Modifica il "Balloon HTML Layout (Layout HTML fumetto)" per posizionare e formattare il contenuto nel fumetto. Per modificare il codice HTML, puoi utilizzare programmi quali Dreamweaver (prodotto in commercio) o NVU (gratuito e open-source).
Dettagli:
- Copia la cella "HTML Variable Summary (Riepilogo variabili HTML) " (a destra di "Balloon HTML Layout (Layout HTML progetto)") in un editor HTML. Il riepilogo include tutte le variabili statiche, univoche e speciali disponibili nel modello. Poiché il riepilogo è racchiuso tra tag di commenti HTML (), non determinerà alcuna interferenza con lo schema.
- Copia e incolla il "Balloon HTML Layout (Layout HTML fumetto)" nell’editor HTML, sotto il riepilogo delle variabili, quindi apporta tutte le modifiche desiderate.
- Copia e incolla solo le variabili (incluse le parentesi graffe) della sezione di riepilogo nello schema HTML, laddove necessario.
- Quando trasferisci di nuovo il codice HTML nel foglio di calcolo, assicurati di copiare solo la parte dello schema nel foglio di calcolo.
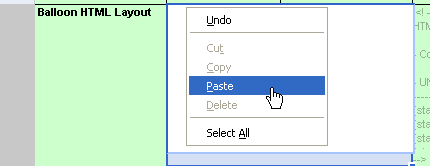
- Importante: quando incolli di nuovo i layout HTML nel foglio di calcolo, devi prima modificare la cella (fai doppio clic o premi F2) e incollare il contenuto direttamente nella casella di modifica. In caso contrario, la riga restituita nel codice HTML sovrascriverà altre parti del modello. Per ulteriori informazioni, consulta questo passaggio nella sezione "Importazione di un modello".
Creazione di un nuovo modello.
- Sovrascrivi uno dei modelli esistenti e segui le istruzioni di modifica sopra riportate (facile)
oppure...
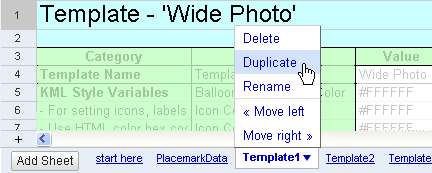
Duplica uno dei fogli di modelli esistenti e continua con i passaggi sottostanti (più difficile).

- Assegna un nome univoco al foglio copiato (Rename (Rinomina)). In seguito questo modello verrà caricato utilizzando il relativo nome del foglio.
Nota. Puoi rinominare i fogli dei modelli duplicati con "TemplateA (ModelloA)", "TemplateB (ModelloB)", o "My Template (Il mio modello)". Esistono infatti sei spazi attivi disponibili per il caricamento dei modelli e tale numero di spazi rappresenta il modo in cui viene specificato il modello che deve essere utilizzato da un segnaposto.
La creazione di nomi di nuovi fogli che terminano con numeri (ad esempio, "Template7 (Modello7") potrebbe creare confusione. Potresti ad esempio assegnare a un nuovo foglio il nome "Template7 (Modello7)" e attivare il foglio inserendo il nome nel primo spazio (n.1) dell’elenco dei modelli del foglio PlacemarkData (DatiSegnaposto). In questo caso, per utilizzare il modello trovato nel foglio "Template7 (Modello7)", devi specificare "1" per il segnaposto. - Assegna alla variabile "Template Name (Nome modello)" un valore univoco.

- Modifica il modello come descritto nella sezione Modifica di un modello esistente sopra riportata.
- I fogli dei nuovi modelli devono essere attivati prima che possano essere utilizzati per i segnaposto. Consulta la sezione Attivazione dei modelli.
Importazione di un modello
- Segui i passaggi 1 e 2 della sezione Creazione di un modello o sovrascrivi un modello esistente completando questi passaggi nel foglio di un modello esistente ("Template1-6 (Modello1-6").
- Passa al modello che desideri importare. Copia tutte le celle sottostanti le colonne Names (Nomi) e Values (Valori) (celle da B4 a C85) fino alla cella "Balloon HTML Layout (Layout HTML fumetto)" esclusa.
Nota. Il codice HTML del modello di origine deve essere gestito separatamente dalle altre variabili per evitare eventuali problemi di incollamento causati dalle righe restituite nel codice HTML.

- Seleziona la cella B4 nel foglio del nuovo modello e Paste (Incolla) i nomi e i valori delle variabili copiate dal modello di origine.

- Copia la cella "Balloon HTML Layout (Layout HTML fumetto)" (B86) nel modello di origine.

- Passa al foglio del nuovo modello e fai doppio clic o premi F2 nella cella "Balloon HTML Layout (Layout HTML fumetto)" (B86) per modificarla, posiziona il cursore nella casella di modifica, elimina il contenuto e quindi incolla.
Nota. Se selezioni semplicemente la cella B86 nel nuovo modello con un singolo clic e quindi incolli, le righe restituite nel codice HTML sovrascriveranno altre parti del modello. Prima di incollare, assicurati di fare doppio clic o premere F2 per modificare una cella. In questo modo tutte le righe restituite nel codice HTML si trovano all'interno della cella B86.

Fino a sei modelli attivi.
Nella cartella di lavoro iniziale sono inclusi fino a sei fogli di modelli ("Template1-6 (Modello 1-6"). Tali modelli possono essere duplicati se desideri disporre di più modelli nella cartella di lavoro. Tuttavia, la struttura della cartella di lavoro può includere solo sei modelli attivi alla volta. Per i segnaposto aggiunti nel foglio PlacemarkData (DatiSegnaposto) possono essere utilizzati solo modelli attivi. Per attivare i modelli, puoi inserire i relativi nomi dei fogli nell’elenco posto nella parte superiore del foglio PlacemarkData (DatiSegnaposto), in uno dei sei spazi disponibili.
Come attivare un modello.
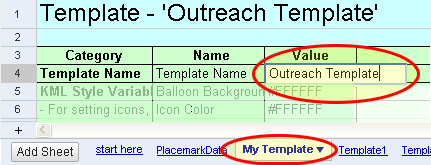
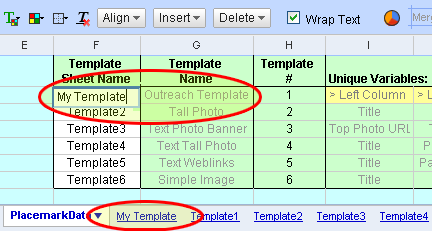
- Immetti il nome del foglio contenente il nuovo modello nell’elenco posto nella parte superiore del foglio PlacemarkData (DatiSegnaposto) sostituendo uno di quelli esistenti.

Sopra illustrato: il modello nel foglio Template1 (Modello1) è ora disattivato, mentre quello nuovo nel foglio My Template (Il mio modello) è attivato. - Utilizza il numero del nuovo modello nei nuovi segnaposto (ad esempio, il numero del "Outreach Template (Modello Google Earth per il Sociale)" nel foglio "My Template (Il mio modello)" è 1).
- Modifica o aggiungi i dati del segnaposto nel foglio PlacemarkData (DatiSegnaposto) per adattare le variabili univoche del nuovo modello.


Commenti
Posta un commento