Blogger Buzz ha annunciato che da adesso sarà possibile abilitare la versione mobile anche per i modelli personalizzati. Tutti coloro che hanno un template modificato rispetto a quelli offerti da Blogger, che sono praticamente il 90% del totale, nel momento in cui dovevano abilitare la versione mobile erano costretti a selezionare obbligatoriamente il modello Semplice. Chi aveva un modello ufficiale poteva invece scegliere tra le 27 versioni proposte.
Il traffico proveniente da dispositivi mobili di fascia alta è in continuo aumento e si prevede che la tendenza rimanga costante in futuro. Anzi è prevista una accelerazione del processo visto che gli smartphone di nuova generazione hanno una risoluzione paragonabile a quella dei notebook. Attraverso i browser degli smartphone il nostro blog su Blogger veniva quindi visto in modo totalmente diverso rispetto alla normale visione via computer.
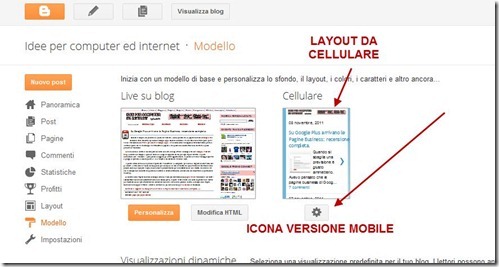
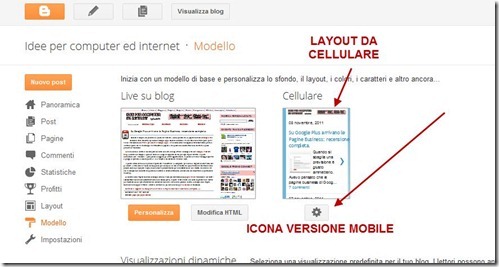
Da oggi anche coloro che hanno un modello personalizzato potranno mostrare ai lettori che accedono al blog dagli smartphone un layout molto più simile a quello standard. Vediamo come abilitare questa opzione attraverso la nuova Bacheca di Blogger. Si va su Modello

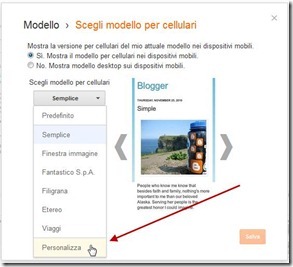
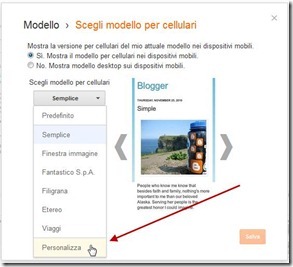
In Cellulare sarà visibile l'anteprima della visualizzazione corrente del blog sui dispositivi mobili. Si clicca sull'icona della versione mobile, si aprirà un menù a discesa in cui sarà adesso disponibile l'opzione Personalizza

Nella finestra successiva sarà possibile cliccare su Anteprima per vedere come viene visto con i cellulari il nostro modello personalizzato
Se siamo soddisfatti andiamo su Salva. Le novità non finiscono qui perché si potrà personalizzare ulteriormente l'aspetto del nostro blog. In linea di massima Blogger mostrerà nella versione mobile l'Intestazione, gli Articoli, il Profilo, il Gadget delle Pagine, gli annunci Adsense e il widget dei Crediti.
Sarà possibile verificare quali sono i widget visibili anche nella versione mobile. Occorre andare su Modello > Modifica HTML > Procedi. Non bisogna mettere la flag a "espandi i modelli widget". Visto che non abbiamo messo il segno di spunta, dei gadget sarà visibile nel template solo una riga. In questo modo si cerca il widget che ci interessa anche inserendo un titolo provvisorio da eliminare in una fase successiva e che potrà avere questo codice
<b:widget id='HTML2' locked='false' title='navigazione' type='HTML'/>
L'ho preso dal mio blog ed è il widget del menù che non voglio mostrare nella versione mobile. Basta modificare questa riga così
<b:widget id='HTML2' mobile='no' locked='false' title='navigazione' type='HTML'/>
in cui è stato aggiunto il tag in rosso. Al contrario ci può essere un widget che vogliamo mostrare nella versione mobile che invece non è stato installato di default da Blogger. Si cerca nel modello sempre senza espandere i modelli widget. Potrebbe avere per esempio questo aspetto (codice preso da questo blog)
<b:widget id='HTML6' locked='false' title='Articoli simili:' type='HTML'/>
Si tratta del widget degli Articoli Correlati che mi interessa mostrare alla fine della pagina anche nella versione mobile per offrire ai visitatori la possibilità di leggere altri articoli su argomenti simili. Per farlo diventare visibile anche nella versione mobile ho dovuto cambiare tale riga in questo modo
<b:widget id='HTML6' mobile='yes' locked='false' title='Articoli simili:' type='HTML'/>
in cui ho aggiunto la stringa in rosso. Come ultima opzione consideriamo la possibilità di mostrare un widget solo nella versione mobile e non in quella per desktop. Potrebbe per esempio essere un Codice QR di cui magari parlerò in un prossimo post. In questo caso bisognerebbe aggiungere al widget il tag
mobile='only'
da inserire nella stessa posizione di quelli precedenti. Ovviamente bisognerà salvare il modello per rendere effettive le modifiche. Come esempio ecco il post
Il traffico proveniente da dispositivi mobili di fascia alta è in continuo aumento e si prevede che la tendenza rimanga costante in futuro. Anzi è prevista una accelerazione del processo visto che gli smartphone di nuova generazione hanno una risoluzione paragonabile a quella dei notebook. Attraverso i browser degli smartphone il nostro blog su Blogger veniva quindi visto in modo totalmente diverso rispetto alla normale visione via computer.
Da oggi anche coloro che hanno un modello personalizzato potranno mostrare ai lettori che accedono al blog dagli smartphone un layout molto più simile a quello standard. Vediamo come abilitare questa opzione attraverso la nuova Bacheca di Blogger. Si va su Modello

In Cellulare sarà visibile l'anteprima della visualizzazione corrente del blog sui dispositivi mobili. Si clicca sull'icona della versione mobile, si aprirà un menù a discesa in cui sarà adesso disponibile l'opzione Personalizza

Nella finestra successiva sarà possibile cliccare su Anteprima per vedere come viene visto con i cellulari il nostro modello personalizzato
Sarà possibile verificare quali sono i widget visibili anche nella versione mobile. Occorre andare su Modello > Modifica HTML > Procedi. Non bisogna mettere la flag a "espandi i modelli widget". Visto che non abbiamo messo il segno di spunta, dei gadget sarà visibile nel template solo una riga. In questo modo si cerca il widget che ci interessa anche inserendo un titolo provvisorio da eliminare in una fase successiva e che potrà avere questo codice
<b:widget id='HTML2' locked='false' title='navigazione' type='HTML'/>
L'ho preso dal mio blog ed è il widget del menù che non voglio mostrare nella versione mobile. Basta modificare questa riga così
<b:widget id='HTML2' mobile='no' locked='false' title='navigazione' type='HTML'/>
in cui è stato aggiunto il tag in rosso. Al contrario ci può essere un widget che vogliamo mostrare nella versione mobile che invece non è stato installato di default da Blogger. Si cerca nel modello sempre senza espandere i modelli widget. Potrebbe avere per esempio questo aspetto (codice preso da questo blog)
<b:widget id='HTML6' locked='false' title='Articoli simili:' type='HTML'/>
Si tratta del widget degli Articoli Correlati che mi interessa mostrare alla fine della pagina anche nella versione mobile per offrire ai visitatori la possibilità di leggere altri articoli su argomenti simili. Per farlo diventare visibile anche nella versione mobile ho dovuto cambiare tale riga in questo modo
<b:widget id='HTML6' mobile='yes' locked='false' title='Articoli simili:' type='HTML'/>
in cui ho aggiunto la stringa in rosso. Come ultima opzione consideriamo la possibilità di mostrare un widget solo nella versione mobile e non in quella per desktop. Potrebbe per esempio essere un Codice QR di cui magari parlerò in un prossimo post. In questo caso bisognerebbe aggiungere al widget il tag
mobile='only'
da inserire nella stessa posizione di quelli precedenti. Ovviamente bisognerà salvare il modello per rendere effettive le modifiche. Come esempio ecco il post
- Recensione Pagine Business di Google+ -
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:



Questo commento è stato eliminato dall'autore.
RispondiElimina