 I modelli di Blogger scaricati da internet molto spesso vengono creati in modo piuttosto frettoloso e non è raro che manchino di porzioni di codice che invece sono presenti nei template predefiniti di Blogger. E’ meglio sempre utilizzare i modelli ufficiali e procedere successivamente a tutte le personalizzazioni che si desiderano apportare.
I modelli di Blogger scaricati da internet molto spesso vengono creati in modo piuttosto frettoloso e non è raro che manchino di porzioni di codice che invece sono presenti nei template predefiniti di Blogger. E’ meglio sempre utilizzare i modelli ufficiali e procedere successivamente a tutte le personalizzazioni che si desiderano apportare.
Una delle mancanze più comuni in questi template scaricati riguarda proprio le icone Quick Edit che pur non pregiudicando l'utilizzo del blog sono molto utili all'utente per migliorare la produttività nella gestione del sito. Vediamo come sia possibile ripristinare queste icone nei modelli in cui non esistono.
Occorre cercare l'ID del widget in cui non compare l'icona Quick Edit. Se il gadget ha un titolo si può usare questo dato per arrivare al corrispettivo blocco di codice. Per gli widget senza titolo può essere usata Firebug Lite, estensione di Chrome, che consente di trovare l'ID in pochi secondi.
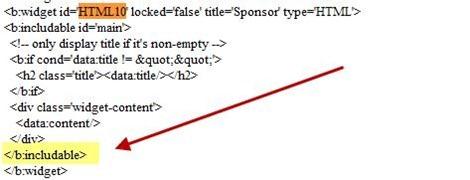
Dopo aver salvato il template si va su Modello > Modifica HTML > Procedi e si mette la spunta a Espandi i modelli widget. Sulla tastiera si digita F3 oppure Ctrl+F e si incolla l'ID del widget o il suo titolo. Vedremo immediatamente un codice come questo

Posizioniamo il cursore immediatamente prima della riga
</b:includable>
clicchiamo su Invio e, nello spazio che si crea subito sopra, incolliamo quest'altra riga
<b:include name='quickedit'/>
in questo modo
![quick-edit-blogger[4] quick-edit-blogger[4]](http://lh3.ggpht.com/-zFcH3Vb9raw/UBT9ylnka1I/AAAAAAAAZT4/wvjUxwkI_44/quick-edit-blogger%25255B4%25255D%25255B2%25255D.jpg?imgmax=800)
Si salva il modello e potremo vedere l'icona per modificare al volo il widget in oggetto. Questa procedura va fatta per tutti i gadget in cui non compare l'icona della chiave.
RIPRISTINARE IL QUICK EDIT PENCIL PER I POST .
Il Quick Edit Pencil è molto pratico quando aprendo un nostro articolo ci accorgiamo di un errore di battitura o comunque di una magagna che ci era sfuggita all'atto della pubblicazione. Cliccando sulla icona della matita si apre l'Editor di Blogger in cui potremo apportare le modifiche necessarie.
Nel caso in cui non fosse visibile questa icona, bisogna innanzitutto salvare il template quindi andare su Modello > Modifica HTML > Procedi e mettere la spunta a Espandi i modelli widget. Per prima cosa occorre verificare che non sia già presente il codice dell'icona cercando il commento <!-- quickedit pencil --> . In caso negativo bisogna incollare il codice
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
<b:include data='post' name='postQuickEdit'/>
nella posizione mostrata nello screenshot successivo:

Non si può definire una posizione precisa perché dipende dal codice del modello personalizzato che è stato scaricato da internet. C'è da dire che comunque l'icona sarà vista solo da voi e che quindi non andrà a incidere sull'aspetto del layout per i lettori. Per trovare la giusta posizione è opportuno cercare la riga
<div class='post-footer-line post-footer-line-2'>
che è stata evidenziata di giallo nello screenshot.

Ricerca personalizzata


Commenti
Posta un commento